CSS Borders
Hello Friends,
Today we are going to discuss about CSS border property.
The
border property helps you to specify the presentation of your document or
elements under document. You can make your element border visible, change its thickness,
change its color and so on which we are going to discuss in this chapter.
Basically
you have 3 border properties that you can change:
- border-color
- border-style
- border-width
Check
below example:
Code
<!DOCTYPE
html>
<html>
<head>
<title>CSS Border</title>
<style
type="text/css">
body{
background-color:
tomato;
display:
flex;
flex-direction:
column;
align-items:
center;
justify-content:
center;
}
p{
font-family:
"Raleway";
font-size:
40px;
}
div{
border-color:
black;
border-style:
solid;
border-width:
1px;
}
</style>
</head>
<body>
<div>
<p>This is a DIV
1</p>
</div>
<div>
<p>This is a DIV
2</p>
</div>
<div>
<p>This is a DIV
3</p>
</div>
</body>
</html>
Result
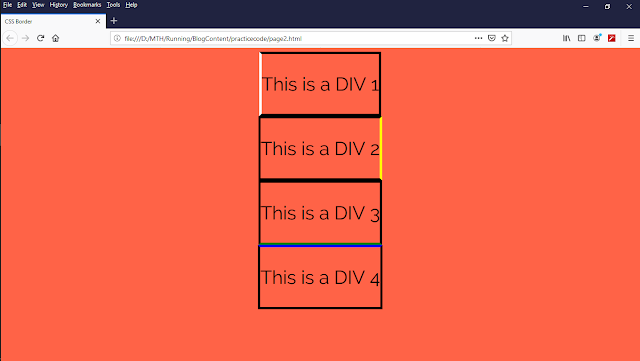
In
above code we specify border-width (thickness size to 1px), border-color
(black), and border-style (solid) as border style.
The
border-color property:
You
have five different color properties to change border color:
- Border-color (Change the color of entire border)
- border-bottom-color
- border-top-color
- border-left-color
- border-right-color
Let’s
understand them with below code:
Code
<!DOCTYPE
html>
<html>
<head>
<title>CSS
Border</title>
<style
type="text/css">
body{
background-color:
tomato;
display:
flex;
flex-direction:
column;
align-items:
center;
justify-content:
center;
}
p{
font-family:
"Raleway";
font-size:
40px;
}
.one{
border-left-color:
white;
border-style:
solid;
border-width:
5px;
}
.two{
border-right-color:
yellow;
border-style:
solid;
border-width:
5px;
}
.three{
border-bottom-color:
green;
border-style:
solid;
border-width:
5px;
}
.four{
border-top-color:
blue;
border-style:
solid;
border-width:
5px;
}
</style>
</head>
<body>
<div
class="one">
<p>This is a DIV
1</p>
</div>
<div
class="two">
<p>This is a DIV
2</p>
</div>
<div
class="three">
<p>This is a DIV
3</p>
</div>
<div
class="four">
<p>This is a DIV
4</p>
</div>
</body>
</html>
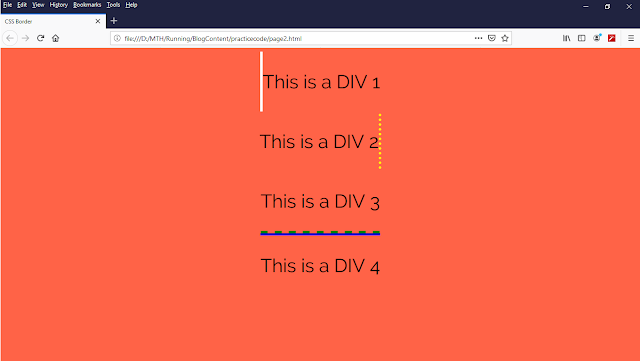
Result
The
border-style property:
You
can change different type of styles of border like: dashes, dotted etc. same
like border color, you have four properties of style also:
- border-style (change the style of entire border)
- border-left-style
- border-right-style
- border-bottom-style
- border-top-style
Check out the below example:
Code
<!DOCTYPE html>
<html>
<head>
<title>CSS
Border</title>
<style
type="text/css">
body{
background-color:
tomato;
display:
flex;
flex-direction:
column;
align-items:
center;
justify-content:
center;
}
p{
font-family:
"Raleway";
font-size:
40px;
}
.one{
border-left-color:
white;
border-left-style:
solid;
border-width:
5px;
}
.two{
border-right-color:
yellow;
border-right-style:
dotted;
border-width:
5px;
}
.three{
border-bottom-color:
green;
border-bottom-style:
dashed;
border-width:
5px;
}
.four{
border-top-color:
blue;
border-top-style:
groove;
border-width:
5px;
}
</style>
</head>
<body>
<div class="one">
<p>This
is a DIV 1</p>
</div>
<div class="two">
<p>This
is a DIV 2</p>
</div>
<div class="three">
<p>This
is a DIV 3</p>
</div>
<div class="four">
<p>This
is a DIV 4</p>
</div>
</body>
</html>
Result
You have many types of style properties some of them
mentioned below:
- none − No border.
- solid − Border with a single solid line.
- dotted − Border with a series of dots.
- dashed − Border with a series of short lines.
- double − Border with two solid lines.
- groove − Border looks as though it is carved into the page.
- ridge − Border looks the opposite of groove.
- inset − Border makes the box look like it is embedded in the page.
- outset − Border makes the box look like it is coming out of the canvas.
- hidden − Same as none, except in terms of border-conflict resolution for table elements.
The
border-width property:
Same
likes above border-width also have five properties.
- boder-width (change the width of entire border)
- border-left-width
- border-right-width
- border-bottom-width
- border-top-width
Let’s check out below example:
Code
<!DOCTYPE html>
<html>
<head>
<title>CSS
Border</title>
<style
type="text/css">
body{
background-color:
tomato;
display:
flex;
flex-direction:
column;
align-items:
center;
justify-content:
center;
}
p{
font-family:
"Raleway";
font-size:
40px;
}
.one{
border-left-color:
white;
border-left-style:
solid;
border-left-width:
2px;
}
.two{
border-right-color:
yellow;
border-right-style:
dotted;
border-right-width:
4px;
}
.three{
border-bottom-color:
green;
border-bottom-style:
dashed;
border-bottom-width:
6px;
}
.four{
border-top-color:
blue;
border-top-style:
groove;
border-top-width:
8px;
}
</style>
</head>
<body>
<div class="one">
<p>This
is a DIV 1</p>
</div>
<div class="two">
<p>This
is a DIV 2</p>
</div>
<div class="three">
<p>This
is a DIV 3</p>
</div>
<div class="four">
<p>This
is a DIV 4</p>
</div>
</body>
</html>
Result
Here we have define left border width to 2px, right border
width to 4px, bottom border width to 6px and top border width to 8px.
Border combiner:
You can specify border with combine all three properties
together with.
{
border: width style color;
}
ex:
{
border 2px solid
red;
}
border-image property:
This property allows you to insert image to your border.
border-radius property:
This is an important property of border which is use in
many places to design different kinds of buttons or section. This [property
helps you to rounded corner of your element.
Let’s check all above properties in one example:
Code
<!DOCTYPE html>
<html>
<head>
<title>CSS
Border</title>
<style
type="text/css">
body{
background-color:
tomato;
display:
flex;
flex-direction:
column;
align-items:
center;
justify-content:
center;
}
p{
font-family:
"Raleway";
font-size:
40px;
}
.one{
border:
2px dotted brown;
}
.two{
border:
10px solid transparent;
padding:
15px;
border-image:
url(img/mthlogo1.png) 30 round;
}
.three{
border-color:
green;
border-style:
solid;
border-width:
6px;
border-radius:
10px;
}
</style>
</head>
<body>
<div class="one">
<p>This
is a DIV 1</p>
</div>
<br>
<div class="two">
<p>This
is a DIV 2</p>
</div>
<br>
<div class="three">
<p>This
is a DIV 3</p>
</div>
</body>
</html>
Result
So it’s all about CSS border properties. Hope you like and
enjoyed this tutorial. If you have any queries please leave a comment.
Thank you



















I didn't know much about this topic, so I used to randomly edit my page. But now, my concept got cleared after reading it. Informative one!
ReplyDeleteNicely explained 👌
ReplyDeleteGood going ajay it's very informational 👍
ReplyDeleteInformative and make it easy to use codes...
ReplyDeleteThis post is nicer to clearing various doubts.
ReplyDelete