How to create Pop-up login Screen using HTML CSS?
Hello friends today we are going to learn about to create a pop up screen using HTML and CSS and little bit of Java Script. Its very great trick to show many forms or data in just a single click in a single webpage, which makes your website cool and professional.
In this tutorial we will go through the below steps:
- Will create a HTML page with a button and a Login form.
- Will create CSS for above HTML page and Hide the Login Page.
- Will Use a Small Java Scripting to create the Pop-up window.
So lets get started
First will start with HTML code.
HTML Code
<!DOCTYPE html>
<html>
<head>
<title>MTH-Popup page using HTML and CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="button_1">
<input type="Submit" value="Click To Login">
</div>
<div class="popUpWindow" id="popUpWindow">
<form class="loginContainer">
<div class="closeButtonContainer">
<h2 class="closeButton" id="closeButtonX">x</h2>
</div>
<div class="loginImg">
<img src="profile.png">
</div>
<div class="loginTitle">
<h1>Login</h1>
</div>
<div>
<input class="loginInput" type="text" name="uName" placeholder="User Name"><br>
<input class="loginInput" type="Password" name="upassword" placeholder="Your Password">
</div>
<div class="checkBoxContainer">
<div>
<input class="checkBox" type="checkbox" checked="checked">
</div>
<div class="checkBoxTitle"><p>Remember Me</p></div>
</div>
<div class="forgotPassword">
<a href="#"><p>Forgot Password?</p></a>
</div>
<div>
<input class="loginButtons" type="Submit" value="Login">
<input class="loginButtons" type="Submit" value="Cancel">
</div>
</form>
</div>
</div>
</div>
</body>
</html>
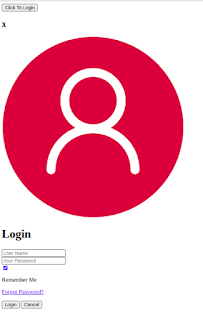
In Above code we take a DIV element as a container inside that we create a button and a login form to execute. The login form we have taken under a DIV element which ID is given as “popUpWindow” which is going to use further to execute JavaScript. So after written our HTML code our page will looks like:
now we can see the page is not looking good. To make it stylist will use css written below:
CSS Code
body{
background-color: tomato;
}
.container{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.button_1 input{
width: 550px;
height: 50px;
background-color: #eb4034;
color: #f6f6f6;
font-size: 20px;
border: none;
margin-top: 300px;
}
.button_1 input:hover{
cursor: pointer;
color: #eb4034;
background-color: #f6f6f6;
}
.popUpWindow{
margin: auto;
top: 75px;
position: fixed;
width: 35%;
height: auto;
background-color: #4287f5;
padding: 25px;
z-index: 1;
display: none;
}
.loginContainer{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.closeButtonContainer{
width: 95%;
text-align: right;
}
.closeButton{
font-size: 25px;
}
.closeButton:hover{
color: #eb4034;
cursor: pointer;
}
.loginImg{
width: 95%;
height: auto;
text-align: center;
}
.loginImg img{
width: 20%;
}
.loginTitle{
font-size: 20px;
color: #ffffff;
}
.loginInput{
width: 300px;
height: 50px;
margin-top: 10px;
}
.checkBoxContainer{
width: 70%;
display: flex;
flex-direction: row;
align-items: center;
}
.checkBox{
width: 15px;
}
.checkBoxTitle{
font-size: 12px;
margin-top: 10px;
margin-left: 5px;
font-weight: bold;
}
.forgotPassword{
width: 70%;
display: flex;
flex-direction: row;
align-items: center;
font-size: 12px;
font-weight: bold;
margin-top: 5px;
}
.forgotPassword a{
color: #f6f6f6;
}
.forgotPassword a:hover{
color: #eb4034;
cursor: pointer;
}
.loginButtons{
width: 150px;
height: 50px;
margin-top: 10px;
font-family: "Roboto"
font-size: 25px;
background-color: #eb4034;
color: #f6f6f6;
border:none;
}
.loginButtons:hover{
background-color: #f6f6f6;
color: #eb4034;
cursor: pointer;
}
.loginRegisterNow{
width: 100%;
margin-top: 15px;
font-size: 12px;
text-align: center;
}
.loginRegisterNow a{
color: #f6f6f6;
}
.loginRegisterNow a:hover{
color: #eb4034;
}
In above CSS we have written CSS code and we hidden “popUpWindow” class so this will not appear in our page.
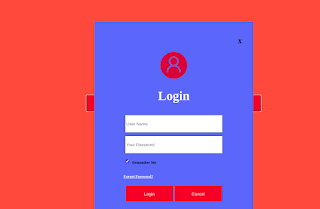
So after written the CSS we will got the page as:
now will apply Java script to our Login button and Cancel button as well as to “X” symbol, to open and close the form.
Java Script
Main Button to show the Login form:
<div class="button_1">
<input type="Submit" value="Click To Login" onclick="document.getElementById('popUpWindow').style.display='block'">
</div>
To “X” symbol and Cancel button to Close the form:
<div class="closeButtonContainer">
<h2 class="closeButton" id="closeButtonX" onclick="document.getElementById('popUpWindow').style.display='none'">x</h2>
</div>
<div>
<input class="loginButtons" type="Submit" value="Login">
<input class="loginButtons" type="Submit" value="Cancel" onclick="document.getElementById('popUpWindow').style.display='none'">
</div>
So Finally Our HTML code is:
<!DOCTYPE html>
<html>
<head>
<title>MTH-Popup page using HTML and CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="button_1">
<input type="Submit" value="Click To Login" onclick="document.getElementById('popUpWindow').style.display='block'">
</div>
<div class="popUpWindow" id="popUpWindow">
<form class="loginContainer">
<div class="closeButtonContainer">
<h2 class="closeButton" id="closeButtonX" onclick="document.getElementById('popUpWindow').style.display='none'">x</h2>
</div>
<div class="loginImg">
<img src="profile.png">
</div>
<div class="loginTitle">
<h1>Login</h1>
</div>
<div>
<input class="loginInput" type="text" name="uName" placeholder="User Name"><br>
<input class="loginInput" type="Password" name="upassword" placeholder="Your Password">
</div>
<div class="checkBoxContainer">
<div>
<input class="checkBox" type="checkbox" checked="checked">
</div>
<div class="checkBoxTitle"><p>Remember Me</p></div>
</div>
<div class="forgotPassword">
<a href="#"><p>Forgot Password?</p></a>
</div>
<div>
<input class="loginButtons" type="Submit" value="Login">
<input class="loginButtons" type="Submit" value="Cancel" onclick="document.getElementById('popUpWindow').style.display='none'">
</div>
</form>
</div>
</div>
</div>
</body>
</html>
When will click on Login button will get our form now
Hope you understood the concept of creating the pop up window. You can create pop-ups for various things now. Will get back to you with new articles soon. Feel free to comment below.
Read More:
- Tips to Create a HomePage for your website.
- How to create Neon Text Effect using HTML and CSS
- How to create Typing Text effect using HTML and CSS.
Thank you
















Very well explained 👍
ReplyDeleteVery nice
ReplyDeleteKeep up the good work , I read few posts on this web site and I conceive that your blog is very interesting and has sets of fantastic information. voom sign in
ReplyDelete